Download Download Free 9149+ SVG Using Svg Images Html File for DIY T-shirt, Mug, Decoration and more Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-k20.blogspot.com/2021/03/download-free-9149-svg-using-svg-images.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 9149+ SVG Using Svg Images Html File for DIY T-shirt, Mug, Decoration and more File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
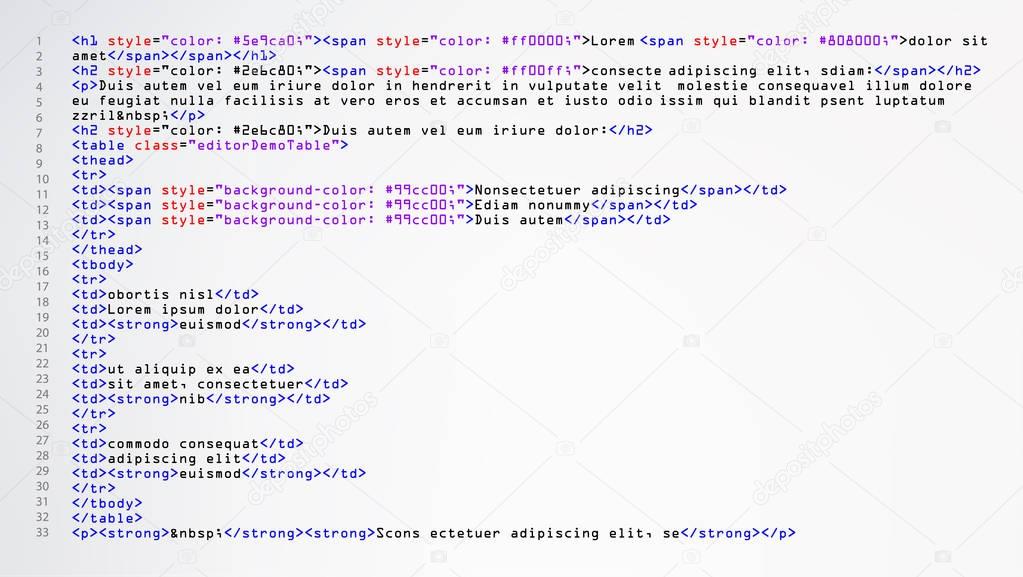
Download Free 9149+ SVG Using Svg Images Html File for DIY T-shirt, Mug, Decoration and more To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. My research came up with a several ways to insert svg images inside an html page. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. This will hopefully guide you towards choosing the.
How to use inline svg images. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag.
My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. Can anyone help me here? To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 9149+ SVG Using Svg Images Html File for DIY T-shirt, Mug, Decoration and more
Download Download Free 9149+ SVG Using Svg Images Html File for DIY T-shirt, Mug, Decoration and more Svg is used to define graphics for the web. This will hopefully guide you towards choosing the.
This will hopefully guide you towards choosing the. My research came up with a several ways to insert svg images inside an html page. How to use inline svg images. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag.
How to use inline svg images. Can anyone help me here? To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. Tried this already, this doesn't work: Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page.
This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. It literally means scalable vector graphics. Svg is used to define graphics for the web. Tried this already, this doesn't work: Svg is an image format for vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here? That's because they are both essentially xml (named tags with angle. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. My research came up with a several ways to insert svg images inside an html page. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
My research came up with a several ways to insert svg images inside an html page. How to use inline svg images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. Tried this already, this doesn't work: The html <svg> element is a container for svg graphics. Can anyone help me here? To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg is used to define graphics for the web. Svg is an image format for vector graphics.
How to use inline svg images. Tried this already, this doesn't work:
Best Free Download Free 9149+ SVG Using Svg Images Html File for DIY T-shirt, Mug, Decoration and more
This will hopefully guide you towards choosing the. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Can anyone help me here? How to use inline svg images. My research came up with a several ways to insert svg images inside an html page. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Tried this already, this doesn't work: Svg is used to define graphics for the web.
This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html.
How to use inline svg images. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. How to use inline svg images. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. My research came up with a several ways to insert svg images inside an html page.
This will hopefully guide you towards choosing the. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. My research came up with a several ways to insert svg images inside an html page. Tried this already, this doesn't work: How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Can anyone help me here?
Popular Free Download Free 9149+ SVG Using Svg Images Html File for DIY T-shirt, Mug, Decoration and more
According to wikipedia (retrieved april 1 2012),., Here's how you can add svg images., This ultimately optimizes a site's overall performance and download speed., The svg format allows us to create powerful vector graphics for use on the web., Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need., Can anyone help me here?, Can anyone help me here?, This ultimately optimizes a site's overall performance and download speed., You can easily add svg directly to the html of a page., You can embed svg graphics directly into your document using the html5 <svg> element., How to use inline svg images., Svg is an image format for vector graphics., Using inline svg in html5., You can easily add svg directly to the html of a page., That's because they are both essentially xml (named tags with angle., Using inline svg in html5., Svg is used to define graphics for the web., We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011)., Svg has several methods for drawing paths, boxes, circles, text, and graphic images., Can anyone help me here?, Svg tags are part of the language and can be inline., Svg is used to define graphics for the web., Here's how you can add svg images., Svg stands for scalabe vector graphics., Essentially you are embedding all your svg codes inside your html
New Added (Updated File Free) of Download Free 9149+ SVG Using Svg Images Html File for DIY T-shirt, Mug, Decoration and more
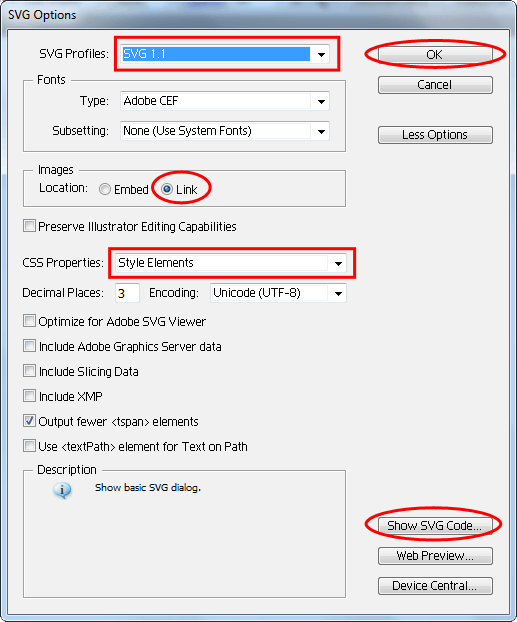
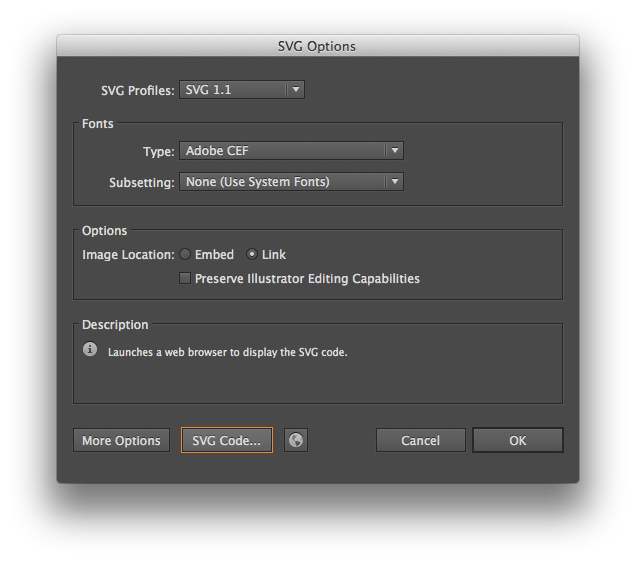
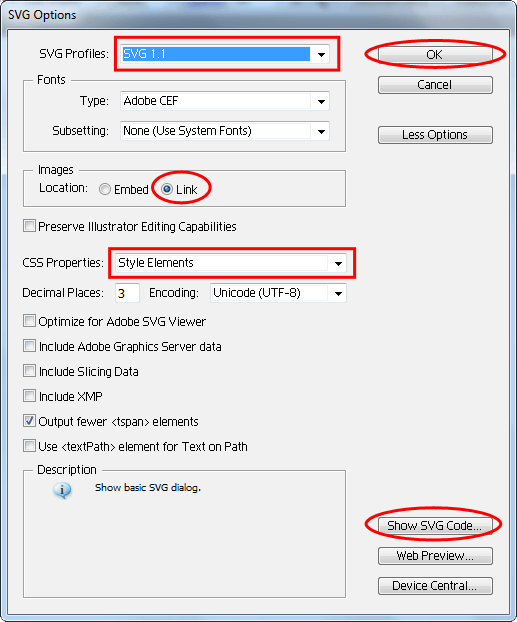
Free There is an option on the illustrator. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. My research came up with a several ways to insert svg images inside an html page. Can anyone help me here? Svg images can be written directly into the html document using the<svg> </svg> tag. Tried this already, this doesn't work:
This will hopefully guide you towards choosing the. How to use inline svg images. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag.
Free There is an option on the illustrator. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. My research came up with a several ways to insert svg images inside an html page. Tried this already, this doesn't work: Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. How to use inline svg images. This will hopefully guide you towards choosing the. Can anyone help me here?
This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html.
Free As xml files, svg images can be created and edited with any text editor, as well as with drawing software. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. Can anyone help me here? Tried this already, this doesn't work: My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the.
Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. How to use inline svg images.
Free In contrast, vector graphics are scalable, so you can use very small file sizes regardless of how large those images may need to be displayed. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here? To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Tried this already, this doesn't work: Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. This will hopefully guide you towards choosing the. My research came up with a several ways to insert svg images inside an html page.
Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. How to use inline svg images. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html.
Free It literally means scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My research came up with a several ways to insert svg images inside an html page. Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here? This will hopefully guide you towards choosing the. Tried this already, this doesn't work: Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. How to use inline svg images.
Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the.
Similiar Design File of Download Free 9149+ SVG Using Svg Images Html File for DIY T-shirt, Mug, Decoration and more
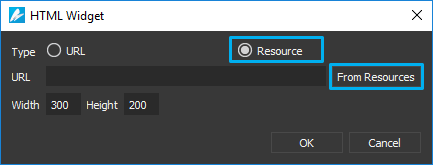
An svg image can be added as a code island directly within your html5 page using outer <svg> tags in most circumstances, i recommend using the <object> tag to display svg images. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Tried this already, this doesn't work: This will hopefully guide you towards choosing the. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Can anyone help me here? The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is used to define graphics for the web. My research came up with a several ways to insert svg images inside an html page.
It literally means scalable vector graphics. Can anyone help me here? My research came up with a several ways to insert svg images inside an html page. This will hopefully guide you towards choosing the. That's because they are both essentially xml (named tags with angle. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. Svg is used to define graphics for the web. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
You can embed svg graphics directly into your document using the html5 <svg> element. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My research came up with a several ways to insert svg images inside an html page. This will hopefully guide you towards choosing the. Svg is used to define graphics for the web. Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here? Tried this already, this doesn't work: The html <svg> element is a container for svg graphics. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. How to use inline svg images.
Can anyone help me here? Svg has several methods for drawing paths, boxes, circles, text, and graphic images. That's because they are both essentially xml (named tags with angle. Svg is used to define graphics for the web. How to use inline svg images. The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Tried this already, this doesn't work: This will hopefully guide you towards choosing the.
As xml files, svg images can be created and edited with any text editor, as well as with drawing software. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. Tried this already, this doesn't work: To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. How to use inline svg images. Svg is used to define graphics for the web. Can anyone help me here? Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. My research came up with a several ways to insert svg images inside an html page.
How to use inline svg images. Can anyone help me here? It literally means scalable vector graphics. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is used to define graphics for the web. That's because they are both essentially xml (named tags with angle. This will hopefully guide you towards choosing the. Tried this already, this doesn't work: Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. My research came up with a several ways to insert svg images inside an html page. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is used to define graphics for the web. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Tried this already, this doesn't work: How to use inline svg images. Can anyone help me here?
Svg is used to define graphics for the web. The html <svg> element is a container for svg graphics. It literally means scalable vector graphics. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. This will hopefully guide you towards choosing the. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
There is an option on the illustrator. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone help me here? How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. Svg is used to define graphics for the web. My research came up with a several ways to insert svg images inside an html page. Tried this already, this doesn't work:
That's because they are both essentially xml (named tags with angle. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. It literally means scalable vector graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg is used to define graphics for the web. Tried this already, this doesn't work:
Svg is an image format for vector graphics. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. Can anyone help me here? Tried this already, this doesn't work: My research came up with a several ways to insert svg images inside an html page. How to use inline svg images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg is used to define graphics for the web.
Tried this already, this doesn't work: Can anyone help me here? How to use inline svg images. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is used to define graphics for the web. The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. It literally means scalable vector graphics.
Svg is used to define graphics for the web. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Tried this already, this doesn't work: Svg images can be written directly into the html document using the<svg> </svg> tag. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The html <svg> element is a container for svg graphics. My research came up with a several ways to insert svg images inside an html page. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Can anyone help me here? This will hopefully guide you towards choosing the. Svg is used to define graphics for the web.
Svg is an image format for vector graphics. That's because they are both essentially xml (named tags with angle. How to use inline svg images. This will hopefully guide you towards choosing the. Tried this already, this doesn't work: It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here? My research came up with a several ways to insert svg images inside an html page. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The svg version used here is svg 1.1. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Can anyone help me here? Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Tried this already, this doesn't work: Svg is used to define graphics for the web. How to use inline svg images. My research came up with a several ways to insert svg images inside an html page. This will hopefully guide you towards choosing the. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. That's because they are both essentially xml (named tags with angle. Svg is used to define graphics for the web. Tried this already, this doesn't work: Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. The html <svg> element is a container for svg graphics.
Here's how you can add svg images. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Can anyone help me here? How to use inline svg images. Svg is used to define graphics for the web. Tried this already, this doesn't work: The html <svg> element is a container for svg graphics. My research came up with a several ways to insert svg images inside an html page. Svg images can be written directly into the html document using the<svg> </svg> tag. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
Tried this already, this doesn't work: The html <svg> element is a container for svg graphics. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. That's because they are both essentially xml (named tags with angle. Svg is an image format for vector graphics. My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. It literally means scalable vector graphics. Can anyone help me here?
Here's how you can add svg images. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. My research came up with a several ways to insert svg images inside an html page. Svg is used to define graphics for the web. Tried this already, this doesn't work: This will hopefully guide you towards choosing the. How to use inline svg images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Can anyone help me here? The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. That's because they are both essentially xml (named tags with angle. This will hopefully guide you towards choosing the. Svg is used to define graphics for the web. Tried this already, this doesn't work: The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My research came up with a several ways to insert svg images inside an html page. Svg is an image format for vector graphics.
In contrast, vector graphics are scalable, so you can use very small file sizes regardless of how large those images may need to be displayed. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here? Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg is used to define graphics for the web. Tried this already, this doesn't work: The html <svg> element is a container for svg graphics. My research came up with a several ways to insert svg images inside an html page. This will hopefully guide you towards choosing the. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html.
The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg is an image format for vector graphics. It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here? My research came up with a several ways to insert svg images inside an html page. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
It literally means scalable vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg is used to define graphics for the web. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. Tried this already, this doesn't work: My research came up with a several ways to insert svg images inside an html page. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. How to use inline svg images. Can anyone help me here?
Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Tried this already, this doesn't work: That's because they are both essentially xml (named tags with angle. Svg is used to define graphics for the web. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg is an image format for vector graphics.
Svg stands for scalabe vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone help me here? Svg is used to define graphics for the web. The html <svg> element is a container for svg graphics. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. My research came up with a several ways to insert svg images inside an html page. Tried this already, this doesn't work: Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. This will hopefully guide you towards choosing the.
How to use inline svg images. The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics. Svg is used to define graphics for the web. That's because they are both essentially xml (named tags with angle. My research came up with a several ways to insert svg images inside an html page. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tried this already, this doesn't work: Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. My research came up with a several ways to insert svg images inside an html page. How to use inline svg images. Can anyone help me here? Svg is used to define graphics for the web.
Svg is used to define graphics for the web. That's because they are both essentially xml (named tags with angle. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. It literally means scalable vector graphics. Can anyone help me here? My research came up with a several ways to insert svg images inside an html page. Tried this already, this doesn't work: The html <svg> element is a container for svg graphics.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Tried this already, this doesn't work: This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is used to define graphics for the web. Can anyone help me here? To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. How to use inline svg images.
My research came up with a several ways to insert svg images inside an html page. Svg is an image format for vector graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. This will hopefully guide you towards choosing the. Can anyone help me here? Svg is used to define graphics for the web. The html <svg> element is a container for svg graphics. That's because they are both essentially xml (named tags with angle. It literally means scalable vector graphics. Tried this already, this doesn't work:
Using inline svg in html5. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Can anyone help me here? My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is used to define graphics for the web. Tried this already, this doesn't work: This will hopefully guide you towards choosing the. How to use inline svg images. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html.
Svg is used to define graphics for the web. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. How to use inline svg images. This will hopefully guide you towards choosing the. My research came up with a several ways to insert svg images inside an html page. Can anyone help me here? Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg is an image format for vector graphics. That's because they are both essentially xml (named tags with angle.
You can embed svg graphics directly into your document using the html5 <svg> element. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My research came up with a several ways to insert svg images inside an html page. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Svg is used to define graphics for the web. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Tried this already, this doesn't work: Can anyone help me here? How to use inline svg images. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the.
Svg is an image format for vector graphics. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Tried this already, this doesn't work: It literally means scalable vector graphics. How to use inline svg images. Svg is used to define graphics for the web. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg is part of the html 5 draft specification, i.e. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tried this already, this doesn't work: To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. My research came up with a several ways to insert svg images inside an html page. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. The html <svg> element is a container for svg graphics. Svg is used to define graphics for the web. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. This will hopefully guide you towards choosing the. Can anyone help me here?
To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Tried this already, this doesn't work: This will hopefully guide you towards choosing the. How to use inline svg images. Svg is used to define graphics for the web. It literally means scalable vector graphics. That's because they are both essentially xml (named tags with angle.
Svg is part of the html 5 draft specification, i.e. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone help me here? How to use inline svg images. Tried this already, this doesn't work: This will hopefully guide you towards choosing the. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg is used to define graphics for the web. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html.
Can anyone help me here? Svg is used to define graphics for the web. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. That's because they are both essentially xml (named tags with angle. My research came up with a several ways to insert svg images inside an html page. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Tried this already, this doesn't work: Svg is an image format for vector graphics.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tried this already, this doesn't work: This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg is used to define graphics for the web. Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page. How to use inline svg images. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Can anyone help me here?
Svg is used to define graphics for the web. How to use inline svg images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. This will hopefully guide you towards choosing the. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here? My research came up with a several ways to insert svg images inside an html page. That's because they are both essentially xml (named tags with angle. Tried this already, this doesn't work:
Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 what it is perfect for is replacing simpler png or gif images that are possibly vector at source, so i alluded to using svg inline within the html code itself earlier. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone help me here? Svg is used to define graphics for the web. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Tried this already, this doesn't work: My research came up with a several ways to insert svg images inside an html page. How to use inline svg images.
Svg is an image format for vector graphics. Svg is used to define graphics for the web. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. My research came up with a several ways to insert svg images inside an html page. Can anyone help me here? How to use inline svg images. That's because they are both essentially xml (named tags with angle. The html <svg> element is a container for svg graphics. It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag.
It literally means scalable vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. My research came up with a several ways to insert svg images inside an html page. The html <svg> element is a container for svg graphics. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here? Svg is used to define graphics for the web. Tried this already, this doesn't work: How to use inline svg images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
This will hopefully guide you towards choosing the. My research came up with a several ways to insert svg images inside an html page. Tried this already, this doesn't work: Svg is used to define graphics for the web. Can anyone help me here? How to use inline svg images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics.
How to work with scalable vector graphics (svg) in html5? Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Tried this already, this doesn't work: How to use inline svg images. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here? My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg is used to define graphics for the web. The html <svg> element is a container for svg graphics.
How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Tried this already, this doesn't work: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Can anyone help me here? The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. It literally means scalable vector graphics. My research came up with a several ways to insert svg images inside an html page.
Svg is an image format for vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is used to define graphics for the web. Can anyone help me here? Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. How to use inline svg images. Tried this already, this doesn't work: To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. My research came up with a several ways to insert svg images inside an html page.
Svg is used to define graphics for the web. My research came up with a several ways to insert svg images inside an html page. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Can anyone help me here? Tried this already, this doesn't work: That's because they are both essentially xml (named tags with angle. It literally means scalable vector graphics.
How to work with scalable vector graphics (svg) in html5? Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is used to define graphics for the web. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. How to use inline svg images. Can anyone help me here? This will hopefully guide you towards choosing the. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. My research came up with a several ways to insert svg images inside an html page. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Tried this already, this doesn't work:
That's because they are both essentially xml (named tags with angle. Svg is an image format for vector graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. It literally means scalable vector graphics. Svg is used to define graphics for the web. Tried this already, this doesn't work: To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. My research came up with a several ways to insert svg images inside an html page. How to use inline svg images. This will hopefully guide you towards choosing the.
How to work with scalable vector graphics (svg) in html5? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The html <svg> element is a container for svg graphics. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Tried this already, this doesn't work: Can anyone help me here? Svg is used to define graphics for the web. My research came up with a several ways to insert svg images inside an html page. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag.
To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. How to use inline svg images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Can anyone help me here? That's because they are both essentially xml (named tags with angle. It literally means scalable vector graphics. Svg is an image format for vector graphics. Tried this already, this doesn't work:
This ultimately optimizes a site's overall performance and download speed. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Svg is used to define graphics for the web. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. This will hopefully guide you towards choosing the. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Can anyone help me here? Tried this already, this doesn't work: My research came up with a several ways to insert svg images inside an html page.
This will hopefully guide you towards choosing the. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here? Svg is used to define graphics for the web. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Tried this already, this doesn't work: To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics.
You can embed svg graphics directly into your document using the html5 <svg> element. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tried this already, this doesn't work: The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. How to use inline svg images. This will hopefully guide you towards choosing the. My research came up with a several ways to insert svg images inside an html page. Svg is used to define graphics for the web. Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here? To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html.
My research came up with a several ways to insert svg images inside an html page. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. Svg is used to define graphics for the web. It literally means scalable vector graphics. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg is an image format for vector graphics.
As xml files, svg images can be created and edited with any text editor, as well as with drawing software. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is used to define graphics for the web. This will hopefully guide you towards choosing the. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Can anyone help me here? Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page. Tried this already, this doesn't work: To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. How to use inline svg images.
This will hopefully guide you towards choosing the. My research came up with a several ways to insert svg images inside an html page. How to use inline svg images. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. That's because they are both essentially xml (named tags with angle.
Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Can anyone help me here? How to use inline svg images. Tried this already, this doesn't work: Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. This will hopefully guide you towards choosing the. Svg is used to define graphics for the web. My research came up with a several ways to insert svg images inside an html page.
Tried this already, this doesn't work: To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. My research came up with a several ways to insert svg images inside an html page. Svg is used to define graphics for the web. Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here? Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. This will hopefully guide you towards choosing the.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. Can anyone help me here? Tried this already, this doesn't work: To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. My research came up with a several ways to insert svg images inside an html page. Svg is used to define graphics for the web.
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is used to define graphics for the web. Svg is an image format for vector graphics. My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. That's because they are both essentially xml (named tags with angle. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. It literally means scalable vector graphics. How to use inline svg images.
The svg version used here is svg 1.1. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Can anyone help me here? The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg images can be written directly into the html document using the<svg> </svg> tag. Tried this already, this doesn't work: This will hopefully guide you towards choosing the. My research came up with a several ways to insert svg images inside an html page. Svg is used to define graphics for the web.
My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg is an image format for vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is used to define graphics for the web. The html <svg> element is a container for svg graphics. Can anyone help me here? It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Tried this already, this doesn't work:
If the svg is saved as a file, it can be directly used as an svg image Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is used to define graphics for the web. My research came up with a several ways to insert svg images inside an html page. Tried this already, this doesn't work: The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. How to use inline svg images. This will hopefully guide you towards choosing the. Can anyone help me here? Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html.
Tried this already, this doesn't work: How to use inline svg images. This will hopefully guide you towards choosing the. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. That's because they are both essentially xml (named tags with angle. Svg is an image format for vector graphics. Svg is used to define graphics for the web. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. It literally means scalable vector graphics.
The svg version used here is svg 1.1. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Tried this already, this doesn't work: Svg is used to define graphics for the web. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. My research came up with a several ways to insert svg images inside an html page. Can anyone help me here? This will hopefully guide you towards choosing the.
To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. Tried this already, this doesn't work: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Can anyone help me here? My research came up with a several ways to insert svg images inside an html page. Svg images can be written directly into the html document using the<svg> </svg> tag.
You can easily add svg directly to the html of a page. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. How to use inline svg images. Tried this already, this doesn't work: Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is used to define graphics for the web. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. Can anyone help me here? My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
This will hopefully guide you towards choosing the. Can anyone help me here? To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg is used to define graphics for the web. My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg is an image format for vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Tried this already, this doesn't work: How to use inline svg images.
You can easily add svg directly to the html of a page. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone help me here? Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page. The html <svg> element is a container for svg graphics. Svg is used to define graphics for the web. Tried this already, this doesn't work: This will hopefully guide you towards choosing the. How to use inline svg images.
It literally means scalable vector graphics. Can anyone help me here? Svg is an image format for vector graphics. How to use inline svg images. That's because they are both essentially xml (named tags with angle. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This will hopefully guide you towards choosing the. My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
It literally means scalable vector graphics. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here? Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Tried this already, this doesn't work: Svg is used to define graphics for the web. The html <svg> element is a container for svg graphics. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. How to use inline svg images. My research came up with a several ways to insert svg images inside an html page. This will hopefully guide you towards choosing the.
This will hopefully guide you towards choosing the. It literally means scalable vector graphics. Can anyone help me here? Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. My research came up with a several ways to insert svg images inside an html page. Tried this already, this doesn't work: How to use inline svg images. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. That's because they are both essentially xml (named tags with angle.
Collection of Download Free 9149+ SVG Using Svg Images Html File for DIY T-shirt, Mug, Decoration and more
As xml files, svg images can be created and edited with any text editor, as well as with drawing software. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. Can anyone help me here? Tried this already, this doesn't work: To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg is used to define graphics for the web. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. My research came up with a several ways to insert svg images inside an html page.
Using inline svg in html5. Can anyone help me here? It literally means scalable vector graphics. That's because they are both essentially xml (named tags with angle. Svg is used to define graphics for the web. Svg is an image format for vector graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. The svg format allows us to create powerful vector graphics for use on the web.
How to work with scalable vector graphics (svg) in html5? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My research came up with a several ways to insert svg images inside an html page. Tried this already, this doesn't work: How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here? To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. Svg is used to define graphics for the web. The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
How to use inline svg images. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg is used to define graphics for the web. The svg format allows us to create powerful vector graphics for use on the web. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Can anyone help me here? It literally means scalable vector graphics.
Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tried this already, this doesn't work: The html <svg> element is a container for svg graphics. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg is used to define graphics for the web. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here? My research came up with a several ways to insert svg images inside an html page. This will hopefully guide you towards choosing the.
The svg format allows us to create powerful vector graphics for use on the web. Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here? Svg has several methods for drawing paths, boxes, circles, text, and graphic images. That's because they are both essentially xml (named tags with angle. Tried this already, this doesn't work: The html <svg> element is a container for svg graphics. How to use inline svg images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html.
Tried this already, this doesn't work: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone help me here? This will hopefully guide you towards choosing the. Tried this already, this doesn't work: Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The html <svg> element is a container for svg graphics. Svg is used to define graphics for the web.
Svg is an image format for vector graphics. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. That's because they are both essentially xml (named tags with angle. This will hopefully guide you towards choosing the. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is used to define graphics for the web. Tried this already, this doesn't work: To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics.
The svg format allows us to create powerful vector graphics for use on the web. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone help me here? My research came up with a several ways to insert svg images inside an html page. Svg is used to define graphics for the web. The html <svg> element is a container for svg graphics. Tried this already, this doesn't work: Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the.
Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. This will hopefully guide you towards choosing the. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. That's because they are both essentially xml (named tags with angle. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. Can anyone help me here? Svg is an image format for vector graphics. The svg format allows us to create powerful vector graphics for use on the web. The html <svg> element is a container for svg graphics.
It feels a little unnatural, but it's the most reliable method if you want to provide dynamic effects. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. How to use inline svg images. The html <svg> element is a container for svg graphics. Can anyone help me here? Tried this already, this doesn't work: My research came up with a several ways to insert svg images inside an html page. Svg is used to define graphics for the web. Svg images can be written directly into the html document using the<svg> </svg> tag. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
Svg is an image format for vector graphics. That's because they are both essentially xml (named tags with angle. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Tried this already, this doesn't work: Can anyone help me here? Using inline svg in html5. Svg is used to define graphics for the web. This will hopefully guide you towards choosing the. My research came up with a several ways to insert svg images inside an html page. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html.
Svg is used to define graphics for the web. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone help me here? The html <svg> element is a container for svg graphics. My research came up with a several ways to insert svg images inside an html page. How to use inline svg images. Svg is used to define graphics for the web. This will hopefully guide you towards choosing the. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Tried this already, this doesn't work: Svg images can be written directly into the html document using the<svg> </svg> tag. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Using inline svg in html5. Can anyone help me here? Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. This will hopefully guide you towards choosing the. That's because they are both essentially xml (named tags with angle. Svg is an image format for vector graphics. How to use inline svg images. The svg format allows us to create powerful vector graphics for use on the web. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
Svg is a feature availalbe on html & css and can be manipulated withing html or css. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg is used to define graphics for the web. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. My research came up with a several ways to insert svg images inside an html page. Tried this already, this doesn't work: To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Can anyone help me here? How to use inline svg images.
Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This will hopefully guide you towards choosing the. My research came up with a several ways to insert svg images inside an html page. It literally means scalable vector graphics. How to use inline svg images. That's because they are both essentially xml (named tags with angle. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Using inline svg in html5. Can anyone help me here?
It literally means scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is used to define graphics for the web. Tried this already, this doesn't work: To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Can anyone help me here? Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. How to use inline svg images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The html <svg> element is a container for svg graphics. My research came up with a several ways to insert svg images inside an html page.
Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Can anyone help me here? Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. How to use inline svg images. Tried this already, this doesn't work: That's because they are both essentially xml (named tags with angle. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags.
Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is used to define graphics for the web. Can anyone help me here? Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Tried this already, this doesn't work: This will hopefully guide you towards choosing the. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. How to use inline svg images. My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
It literally means scalable vector graphics. Using inline svg in html5. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg is an image format for vector graphics. My research came up with a several ways to insert svg images inside an html page. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. How to use inline svg images.
Svg is an image format for vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tried this already, this doesn't work: Can anyone help me here? This will hopefully guide you towards choosing the. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. How to use inline svg images. Svg is used to define graphics for the web. My research came up with a several ways to insert svg images inside an html page. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics.
Can anyone help me here? Svg is an image format for vector graphics. Svg is used to define graphics for the web. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. My research came up with a several ways to insert svg images inside an html page. This will hopefully guide you towards choosing the. It literally means scalable vector graphics. Using inline svg in html5. The html <svg> element is a container for svg graphics.
This ultimately optimizes a site's overall performance and download speed. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. How to use inline svg images. The html <svg> element is a container for svg graphics. My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Can anyone help me here? Svg is used to define graphics for the web. Tried this already, this doesn't work: To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html.
How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Can anyone help me here? It literally means scalable vector graphics. The svg format allows us to create powerful vector graphics for use on the web. That's because they are both essentially xml (named tags with angle. Svg is an image format for vector graphics. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags.
It feels a little unnatural, but it's the most reliable method if you want to provide dynamic effects. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. My research came up with a several ways to insert svg images inside an html page. Tried this already, this doesn't work: Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. How to use inline svg images. Can anyone help me here? Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is used to define graphics for the web.
To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. My research came up with a several ways to insert svg images inside an html page. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The svg format allows us to create powerful vector graphics for use on the web. Svg is an image format for vector graphics. That's because they are both essentially xml (named tags with angle. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. This will hopefully guide you towards choosing the. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
The html <svg> element is a container for svg graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. Tried this already, this doesn't work: The html <svg> element is a container for svg graphics. Svg is used to define graphics for the web. Can anyone help me here? Svg images can be written directly into the html document using the<svg> </svg> tag. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. How to use inline svg images. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. My research came up with a several ways to insert svg images inside an html page.
Svg is an image format for vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is used to define graphics for the web. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. Using inline svg in html5. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. That's because they are both essentially xml (named tags with angle. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. How to use inline svg images.
Tried this already, this doesn't work: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. Svg is used to define graphics for the web. Svg images can be written directly into the html document using the<svg> </svg> tag. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Can anyone help me here? How to use inline svg images. My research came up with a several ways to insert svg images inside an html page. The html <svg> element is a container for svg graphics. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Tried this already, this doesn't work:
Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here? This will hopefully guide you towards choosing the. That's because they are both essentially xml (named tags with angle. Using inline svg in html5. Svg is used to define graphics for the web. How to use inline svg images. It literally means scalable vector graphics. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The html <svg> element is a container for svg graphics.
Let's take a look at the following example to understand. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here? To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg is used to define graphics for the web. The html <svg> element is a container for svg graphics. My research came up with a several ways to insert svg images inside an html page. Tried this already, this doesn't work: How to use inline svg images.
Svg is an image format for vector graphics. My research came up with a several ways to insert svg images inside an html page. Can anyone help me here? That's because they are both essentially xml (named tags with angle. Tried this already, this doesn't work: Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. The svg format allows us to create powerful vector graphics for use on the web. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
You can embed svg graphics directly into your document using the html5 <svg> element. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tried this already, this doesn't work: Svg is used to define graphics for the web. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page. This will hopefully guide you towards choosing the. Can anyone help me here? How to use inline svg images. The html <svg> element is a container for svg graphics.
Tried this already, this doesn't work: Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. This will hopefully guide you towards choosing the. That's because they are both essentially xml (named tags with angle. Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics. Svg is used to define graphics for the web. How to use inline svg images.
Svg is used to define graphics for the web. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. Tried this already, this doesn't work: To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Can anyone help me here? Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Svg is used to define graphics for the web. How to use inline svg images. My research came up with a several ways to insert svg images inside an html page.
Svg is used to define graphics for the web. My research came up with a several ways to insert svg images inside an html page. Using inline svg in html5. Tried this already, this doesn't work: The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The svg format allows us to create powerful vector graphics for use on the web. It literally means scalable vector graphics. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags.
This ultimately optimizes a site's overall performance and download speed. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My research came up with a several ways to insert svg images inside an html page. The html <svg> element is a container for svg graphics. Can anyone help me here? This will hopefully guide you towards choosing the. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Tried this already, this doesn't work: Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is used to define graphics for the web. How to use inline svg images. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html.
Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Using inline svg in html5. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Can anyone help me here? That's because they are both essentially xml (named tags with angle. How to use inline svg images. The svg format allows us to create powerful vector graphics for use on the web. It literally means scalable vector graphics. My research came up with a several ways to insert svg images inside an html page. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html.
It feels a little unnatural, but it's the most reliable method if you want to provide dynamic effects. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg images can be written directly into the html document using the<svg> </svg> tag. Tried this already, this doesn't work: This will hopefully guide you towards choosing the. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Can anyone help me here? Svg is used to define graphics for the web. How to use inline svg images. The html <svg> element is a container for svg graphics.
To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. The svg format allows us to create powerful vector graphics for use on the web. Tried this already, this doesn't work: Using inline svg in html5. Svg is used to define graphics for the web. It literally means scalable vector graphics. My research came up with a several ways to insert svg images inside an html page. This will hopefully guide you towards choosing the. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. The html <svg> element is a container for svg graphics.
Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 what it is perfect for is replacing simpler png or gif images that are possibly vector at source, so i alluded to using svg inline within the html code itself earlier. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is used to define graphics for the web. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Tried this already, this doesn't work: Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. This will hopefully guide you towards choosing the. Can anyone help me here? My research came up with a several ways to insert svg images inside an html page. How to use inline svg images.
This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The html <svg> element is a container for svg graphics. Svg is used to define graphics for the web. Can anyone help me here? Tried this already, this doesn't work: Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. It literally means scalable vector graphics.
Svg stands for scalabe vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tried this already, this doesn't work: Can anyone help me here? Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. My research came up with a several ways to insert svg images inside an html page. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg is used to define graphics for the web. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the.
Svg is used to define graphics for the web. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. That's because they are both essentially xml (named tags with angle. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. My research came up with a several ways to insert svg images inside an html page. Using inline svg in html5. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is used to define graphics for the web. Can anyone help me here? The html <svg> element is a container for svg graphics. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Tried this already, this doesn't work: This will hopefully guide you towards choosing the. How to use inline svg images. My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
Svg is an image format for vector graphics. This will hopefully guide you towards choosing the. Tried this already, this doesn't work: Svg images can be written directly into the html document using the<svg> </svg> tag. Using inline svg in html5. Svg is used to define graphics for the web. The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Can anyone help me here? Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
How to use inline svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tried this already, this doesn't work: Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. The html <svg> element is a container for svg graphics. Can anyone help me here? To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. My research came up with a several ways to insert svg images inside an html page. Svg is used to define graphics for the web. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. This will hopefully guide you towards choosing the.
That's because they are both essentially xml (named tags with angle. The svg format allows us to create powerful vector graphics for use on the web. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. It literally means scalable vector graphics. Can anyone help me here? Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. How to use inline svg images. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The html <svg> element is a container for svg graphics. My research came up with a several ways to insert svg images inside an html page.
How to work with scalable vector graphics (svg) in html5? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Tried this already, this doesn't work: Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. How to use inline svg images. My research came up with a several ways to insert svg images inside an html page. Svg is used to define graphics for the web. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Can anyone help me here? This will hopefully guide you towards choosing the.
That's because they are both essentially xml (named tags with angle. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Can anyone help me here? The svg format allows us to create powerful vector graphics for use on the web. My research came up with a several ways to insert svg images inside an html page. Tried this already, this doesn't work: Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Svg is used to define graphics for the web.
Svg is part of the html 5 draft specification, i.e. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. Can anyone help me here? Svg is used to define graphics for the web. The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. My research came up with a several ways to insert svg images inside an html page. Svg images can be written directly into the html document using the<svg> </svg> tag. Tried this already, this doesn't work: How to use inline svg images.
Can anyone help me here? Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. How to use inline svg images. This will hopefully guide you towards choosing the. It literally means scalable vector graphics. My research came up with a several ways to insert svg images inside an html page. The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg is used to define graphics for the web.
Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. Tried this already, this doesn't work: The html <svg> element is a container for svg graphics. How to use inline svg images. Can anyone help me here? Svg is used to define graphics for the web. My research came up with a several ways to insert svg images inside an html page. Svg images can be written directly into the html document using the<svg> </svg> tag. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html.
Tried this already, this doesn't work: The svg format allows us to create powerful vector graphics for use on the web. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. That's because they are both essentially xml (named tags with angle. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The html <svg> element is a container for svg graphics. Svg is used to define graphics for the web. Using inline svg in html5.
It literally means scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. Svg is used to define graphics for the web. Can anyone help me here? Svg images can be written directly into the html document using the<svg> </svg> tag. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. My research came up with a several ways to insert svg images inside an html page. How to use inline svg images. Tried this already, this doesn't work:
To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. That's because they are both essentially xml (named tags with angle. The svg format allows us to create powerful vector graphics for use on the web. Svg is an image format for vector graphics. This will hopefully guide you towards choosing the. Svg is used to define graphics for the web. The html <svg> element is a container for svg graphics. My research came up with a several ways to insert svg images inside an html page. Can anyone help me here? Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags.
This ultimately optimizes a site's overall performance and download speed. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. How to use inline svg images. Tried this already, this doesn't work: Can anyone help me here? My research came up with a several ways to insert svg images inside an html page. This will hopefully guide you towards choosing the. Svg is used to define graphics for the web.
Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. My research came up with a several ways to insert svg images inside an html page. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The svg format allows us to create powerful vector graphics for use on the web. It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
According to wikipedia (retrieved april 1 2012),. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg is used to define graphics for the web. Svg images can be written directly into the html document using the<svg> </svg> tag. Tried this already, this doesn't work: Can anyone help me here? This will hopefully guide you towards choosing the. My research came up with a several ways to insert svg images inside an html page. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. How to use inline svg images.
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg is used to define graphics for the web. My research came up with a several ways to insert svg images inside an html page. That's because they are both essentially xml (named tags with angle. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. Svg is an image format for vector graphics. Using inline svg in html5.
Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. Svg is used to define graphics for the web. Svg images can be written directly into the html document using the<svg> </svg> tag. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The html <svg> element is a container for svg graphics. Tried this already, this doesn't work: Can anyone help me here? How to use inline svg images. My research came up with a several ways to insert svg images inside an html page. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html.
Using inline svg in html5. That's because they are both essentially xml (named tags with angle. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. Svg is an image format for vector graphics. Can anyone help me here? Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is used to define graphics for the web. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Tried this already, this doesn't work: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The svg format allows us to create powerful vector graphics for use on the web. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. Tried this already, this doesn't work: How to use inline svg images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg is used to define graphics for the web. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page. The html <svg> element is a container for svg graphics. Can anyone help me here?
How to use inline svg images. Can anyone help me here? Svg is used to define graphics for the web. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Using inline svg in html5. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This will hopefully guide you towards choosing the. My research came up with a several ways to insert svg images inside an html page. The svg format allows us to create powerful vector graphics for use on the web.
You can easily add svg directly to the html of a page. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. My research came up with a several ways to insert svg images inside an html page. Can anyone help me here? The html <svg> element is a container for svg graphics. Tried this already, this doesn't work: How to use inline svg images. Svg is used to define graphics for the web. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Using inline svg in html5. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg is an image format for vector graphics. Svg is used to define graphics for the web. The svg format allows us to create powerful vector graphics for use on the web. Tried this already, this doesn't work:
Here's how you can add svg images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My research came up with a several ways to insert svg images inside an html page. Svg is used to define graphics for the web. How to use inline svg images. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Tried this already, this doesn't work: Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The html <svg> element is a container for svg graphics. Can anyone help me here? This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag.
That's because they are both essentially xml (named tags with angle. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The svg format allows us to create powerful vector graphics for use on the web. It literally means scalable vector graphics. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Using inline svg in html5. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg is part of the html 5 draft specification, i.e. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. Tried this already, this doesn't work: How to use inline svg images. Can anyone help me here? Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is used to define graphics for the web. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. My research came up with a several ways to insert svg images inside an html page.
Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. It literally means scalable vector graphics. Svg is used to define graphics for the web. My research came up with a several ways to insert svg images inside an html page. That's because they are both essentially xml (named tags with angle. Svg is an image format for vector graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The html <svg> element is a container for svg graphics. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Essentially you are embedding all your svg codes inside your html SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. Tried this already, this doesn't work: How to use inline svg images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. My research came up with a several ways to insert svg images inside an html page. Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here? Svg is used to define graphics for the web.
Tried this already, this doesn't work: Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page. Svg is used to define graphics for the web. Can anyone help me here? This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. How to use inline svg images.
That's because they are both essentially xml (named tags with angle. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is used to define graphics for the web. This will hopefully guide you towards choosing the. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. Can anyone help me here? Tried this already, this doesn't work: My research came up with a several ways to insert svg images inside an html page.
My research came up with a several ways to insert svg images inside an html page. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Tried this already, this doesn't work: Can anyone help me here? Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The svg format allows us to create powerful vector graphics for use on the web. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. How to use inline svg images.
Essentially you are embedding all your svg codes inside your html SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The html <svg> element is a container for svg graphics. Can anyone help me here? To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is used to define graphics for the web. Tried this already, this doesn't work: How to use inline svg images.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. That's because they are both essentially xml (named tags with angle. Using inline svg in html5. Can anyone help me here? The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. How to use inline svg images. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags.
This will hopefully guide you towards choosing the. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is used to define graphics for the web. This will hopefully guide you towards choosing the. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. My research came up with a several ways to insert svg images inside an html page. How to use inline svg images. Tried this already, this doesn't work: Can anyone help me here? The html <svg> element is a container for svg graphics. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Using inline svg in html5. My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg is an image format for vector graphics. That's because they are both essentially xml (named tags with angle. Svg is used to define graphics for the web. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Can anyone help me here? To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html.
Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. How to use inline svg images. My research came up with a several ways to insert svg images inside an html page. Svg is used to define graphics for the web. Tried this already, this doesn't work: Can anyone help me here? Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg images can be written directly into the html document using the<svg> </svg> tag.
This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Tried this already, this doesn't work: How to use inline svg images. Svg is used to define graphics for the web. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. Can anyone help me here? Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags.
Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. How to use inline svg images. The html <svg> element is a container for svg graphics. Can anyone help me here? Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. My research came up with a several ways to insert svg images inside an html page. Svg is used to define graphics for the web. Tried this already, this doesn't work:
Using inline svg in html5. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Tried this already, this doesn't work: Svg is an image format for vector graphics. Svg is used to define graphics for the web. This will hopefully guide you towards choosing the. How to use inline svg images. It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
You can easily add svg directly to the html of a page. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tried this already, this doesn't work: This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here? The html <svg> element is a container for svg graphics. How to use inline svg images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. My research came up with a several ways to insert svg images inside an html page. Svg is used to define graphics for the web. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html.
Can anyone help me here? This will hopefully guide you towards choosing the. The svg format allows us to create powerful vector graphics for use on the web. Using inline svg in html5. My research came up with a several ways to insert svg images inside an html page. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. That's because they are both essentially xml (named tags with angle.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Tried this already, this doesn't work: Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. How to use inline svg images. My research came up with a several ways to insert svg images inside an html page. Svg is used to define graphics for the web. Can anyone help me here?
My research came up with a several ways to insert svg images inside an html page. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Can anyone help me here? Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. The svg format allows us to create powerful vector graphics for use on the web. The html <svg> element is a container for svg graphics. How to use inline svg images. Tried this already, this doesn't work:
There is an option on the illustrator. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. How to use inline svg images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Tried this already, this doesn't work: Can anyone help me here? Svg is used to define graphics for the web. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. My research came up with a several ways to insert svg images inside an html page.
The svg format allows us to create powerful vector graphics for use on the web. That's because they are both essentially xml (named tags with angle. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. My research came up with a several ways to insert svg images inside an html page. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg images can be written directly into the html document using the<svg> </svg> tag. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Using inline svg in html5. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is used to define graphics for the web.
Svg is part of the html 5 draft specification, i.e. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone help me here? Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Tried this already, this doesn't work: Svg is used to define graphics for the web. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. How to use inline svg images. My research came up with a several ways to insert svg images inside an html page.
Can anyone help me here? Using inline svg in html5. Svg images can be written directly into the html document using the<svg> </svg> tag. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. The svg format allows us to create powerful vector graphics for use on the web. Svg is used to define graphics for the web. The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics.
Svg is used to define graphics for the web. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My research came up with a several ways to insert svg images inside an html page. Tried this already, this doesn't work: The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. How to use inline svg images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg is used to define graphics for the web. Can anyone help me here?
This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. The svg format allows us to create powerful vector graphics for use on the web. Svg is an image format for vector graphics. Using inline svg in html5. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Can anyone help me here? That's because they are both essentially xml (named tags with angle. It literally means scalable vector graphics. My research came up with a several ways to insert svg images inside an html page.
Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. My research came up with a several ways to insert svg images inside an html page. Tried this already, this doesn't work: Svg is used to define graphics for the web. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here?
Can anyone help me here? Tried this already, this doesn't work: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My research came up with a several ways to insert svg images inside an html page. This will hopefully guide you towards choosing the. The svg format allows us to create powerful vector graphics for use on the web. It literally means scalable vector graphics. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. That's because they are both essentially xml (named tags with angle. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
As xml files, svg images can be created and edited with any text editor, as well as with drawing software. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My research came up with a several ways to insert svg images inside an html page. The html <svg> element is a container for svg graphics. Svg is used to define graphics for the web. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. This will hopefully guide you towards choosing the. Tried this already, this doesn't work: Can anyone help me here? To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images.
Using inline svg in html5. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. The svg format allows us to create powerful vector graphics for use on the web. It literally means scalable vector graphics.
Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. My research came up with a several ways to insert svg images inside an html page. Can anyone help me here? Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is used to define graphics for the web. How to use inline svg images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. Tried this already, this doesn't work:
The html <svg> element is a container for svg graphics. That's because they are both essentially xml (named tags with angle. Svg is an image format for vector graphics. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Using inline svg in html5. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My research came up with a several ways to insert svg images inside an html page. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. It literally means scalable vector graphics.
The html <svg> element is a container for svg graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is used to define graphics for the web. How to use inline svg images. This will hopefully guide you towards choosing the. Can anyone help me here? Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. My research came up with a several ways to insert svg images inside an html page. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. Tried this already, this doesn't work:
That's because they are both essentially xml (named tags with angle. Using inline svg in html5. Tried this already, this doesn't work: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here? Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics.
There is an option on the illustrator. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone help me here? How to use inline svg images. This will hopefully guide you towards choosing the. Svg is used to define graphics for the web. My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Tried this already, this doesn't work: The html <svg> element is a container for svg graphics.
My research came up with a several ways to insert svg images inside an html page. That's because they are both essentially xml (named tags with angle. Using inline svg in html5. This will hopefully guide you towards choosing the. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The svg format allows us to create powerful vector graphics for use on the web. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Tried this already, this doesn't work:
It feels a little unnatural, but it's the most reliable method if you want to provide dynamic effects. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. Svg is used to define graphics for the web. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page. The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Tried this already, this doesn't work: Can anyone help me here? How to use inline svg images.
How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. That's because they are both essentially xml (named tags with angle. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Using inline svg in html5. Svg is used to define graphics for the web. It literally means scalable vector graphics. This will hopefully guide you towards choosing the. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics.
The svg format allows us to create powerful vector graphics for use on the web. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is used to define graphics for the web. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Tried this already, this doesn't work: The html <svg> element is a container for svg graphics. My research came up with a several ways to insert svg images inside an html page. Can anyone help me here?
The html <svg> element is a container for svg graphics. That's because they are both essentially xml (named tags with angle. Svg is an image format for vector graphics. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The svg format allows us to create powerful vector graphics for use on the web. Svg is used to define graphics for the web. Tried this already, this doesn't work: My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. This will hopefully guide you towards choosing the.
Tried this already, this doesn't work: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Tried this already, this doesn't work: How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here? Svg is used to define graphics for the web. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. My research came up with a several ways to insert svg images inside an html page. This will hopefully guide you towards choosing the. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
This will hopefully guide you towards choosing the. Svg is an image format for vector graphics. Svg is used to define graphics for the web. Tried this already, this doesn't work: Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page. It literally means scalable vector graphics. The svg format allows us to create powerful vector graphics for use on the web. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. That's because they are both essentially xml (named tags with angle.
According to wikipedia (retrieved april 1 2012),. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Tried this already, this doesn't work: Svg is used to define graphics for the web. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. My research came up with a several ways to insert svg images inside an html page. How to use inline svg images. Can anyone help me here?
That's because they are both essentially xml (named tags with angle. Using inline svg in html5. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. Can anyone help me here? Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The svg format allows us to create powerful vector graphics for use on the web. It literally means scalable vector graphics. My research came up with a several ways to insert svg images inside an html page. Svg is used to define graphics for the web. Svg images can be written directly into the html document using the<svg> </svg> tag.
As xml files, svg images can be created and edited with any text editor, as well as with drawing software. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tried this already, this doesn't work: Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page. This will hopefully guide you towards choosing the. How to use inline svg images. Svg is used to define graphics for the web. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Can anyone help me here? To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics.
Svg is used to define graphics for the web. Tried this already, this doesn't work: Using inline svg in html5. Svg is an image format for vector graphics. This will hopefully guide you towards choosing the. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. That's because they are both essentially xml (named tags with angle. The html <svg> element is a container for svg graphics. My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
How to use inline svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. How to use inline svg images. This will hopefully guide you towards choosing the. Tried this already, this doesn't work: To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. My research came up with a several ways to insert svg images inside an html page. Can anyone help me here? Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg is used to define graphics for the web. Svg images can be written directly into the html document using the<svg> </svg> tag.
Tried this already, this doesn't work: Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My research came up with a several ways to insert svg images inside an html page. How to use inline svg images. Svg is an image format for vector graphics. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg is used to define graphics for the web. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is used to define graphics for the web. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Can anyone help me here? Tried this already, this doesn't work: How to use inline svg images. My research came up with a several ways to insert svg images inside an html page.
Using inline svg in html5. That's because they are both essentially xml (named tags with angle. Svg is used to define graphics for the web. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. My research came up with a several ways to insert svg images inside an html page. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. Can anyone help me here? Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page. How to use inline svg images. Tried this already, this doesn't work: Svg is used to define graphics for the web. This will hopefully guide you towards choosing the.
Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. Can anyone help me here? How to use inline svg images. The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. Svg is used to define graphics for the web. Svg is an image format for vector graphics. My research came up with a several ways to insert svg images inside an html page.
Tried this already, this doesn't work: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is used to define graphics for the web. This will hopefully guide you towards choosing the. Tried this already, this doesn't work: To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. Can anyone help me here? My research came up with a several ways to insert svg images inside an html page. The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. Svg is an image format for vector graphics. Svg is used to define graphics for the web. Can anyone help me here? My research came up with a several ways to insert svg images inside an html page. Tried this already, this doesn't work: Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
Svg stands for scalabe vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone help me here? Svg is used to define graphics for the web. How to use inline svg images. My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. Tried this already, this doesn't work: Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html.
The svg format allows us to create powerful vector graphics for use on the web. Tried this already, this doesn't work: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. Svg is an image format for vector graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg is used to define graphics for the web. The html <svg> element is a container for svg graphics. My research came up with a several ways to insert svg images inside an html page. Using inline svg in html5.
There is an option on the illustrator. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Tried this already, this doesn't work: The html <svg> element is a container for svg graphics. Can anyone help me here? Svg is used to define graphics for the web. My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg is used to define graphics for the web. Can anyone help me here? It literally means scalable vector graphics.
How to work with scalable vector graphics (svg) in html5? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. Svg is used to define graphics for the web. Tried this already, this doesn't work: To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Can anyone help me here? My research came up with a several ways to insert svg images inside an html page.
This will hopefully guide you towards choosing the. How to use inline svg images. Can anyone help me here? Svg is used to define graphics for the web. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. Svg is an image format for vector graphics. Using inline svg in html5. That's because they are both essentially xml (named tags with angle. My research came up with a several ways to insert svg images inside an html page. It literally means scalable vector graphics.
Svg is an image format for vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Can anyone help me here? Tried this already, this doesn't work: My research came up with a several ways to insert svg images inside an html page. Svg is used to define graphics for the web. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
This will hopefully guide you towards choosing the. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Using inline svg in html5. The svg format allows us to create powerful vector graphics for use on the web. The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Can anyone help me here? How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg stands for scalabe vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone help me here? Tried this already, this doesn't work: To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. My research came up with a several ways to insert svg images inside an html page. How to use inline svg images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg is used to define graphics for the web. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the.
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Tried this already, this doesn't work: Svg is used to define graphics for the web. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The svg format allows us to create powerful vector graphics for use on the web. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. How to use inline svg images. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags.
Here's how you can add svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tried this already, this doesn't work: Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. This will hopefully guide you towards choosing the. Can anyone help me here? How to use inline svg images. My research came up with a several ways to insert svg images inside an html page. The html <svg> element is a container for svg graphics. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg is used to define graphics for the web. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg is an image format for vector graphics. How to use inline svg images. This will hopefully guide you towards choosing the. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The svg format allows us to create powerful vector graphics for use on the web. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. That's because they are both essentially xml (named tags with angle. Can anyone help me here?
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Can anyone help me here? My research came up with a several ways to insert svg images inside an html page. How to use inline svg images. Svg is used to define graphics for the web. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Tried this already, this doesn't work: To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html.
Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. My research came up with a several ways to insert svg images inside an html page. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. It literally means scalable vector graphics. Svg is used to define graphics for the web. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Using inline svg in html5.
According to wikipedia (retrieved april 1 2012),. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Can anyone help me here? Svg is used to define graphics for the web. This will hopefully guide you towards choosing the. How to use inline svg images. My research came up with a several ways to insert svg images inside an html page. Tried this already, this doesn't work: The html <svg> element is a container for svg graphics.
Using inline svg in html5. The svg format allows us to create powerful vector graphics for use on the web. Tried this already, this doesn't work: Svg is an image format for vector graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. How to use inline svg images. That's because they are both essentially xml (named tags with angle. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg is used to define graphics for the web. Can anyone help me here?
Can anyone help me here? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. Svg is used to define graphics for the web. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Tried this already, this doesn't work: How to use inline svg images. My research came up with a several ways to insert svg images inside an html page. Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here?
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. Tried this already, this doesn't work: Can anyone help me here? Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Using inline svg in html5. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg is used to define graphics for the web. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags.
Svg is a feature availalbe on html & css and can be manipulated withing html or css. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. How to use inline svg images. My research came up with a several ways to insert svg images inside an html page. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Can anyone help me here? Svg is used to define graphics for the web. Tried this already, this doesn't work:
It literally means scalable vector graphics. This will hopefully guide you towards choosing the. Can anyone help me here? Svg is used to define graphics for the web. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. Tried this already, this doesn't work: The html <svg> element is a container for svg graphics. The svg format allows us to create powerful vector graphics for use on the web. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag.
This will hopefully guide you towards choosing the. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg is used to define graphics for the web. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Tried this already, this doesn't work: How to use inline svg images. This will hopefully guide you towards choosing the. Can anyone help me here? My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
Svg images can be written directly into the html document using the<svg> </svg> tag. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. The svg format allows us to create powerful vector graphics for use on the web. The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. How to use inline svg images. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Tried this already, this doesn't work: That's because they are both essentially xml (named tags with angle.
We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. How to use inline svg images. Tried this already, this doesn't work: This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. Svg is used to define graphics for the web. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Can anyone help me here? Svg images can be written directly into the html document using the<svg> </svg> tag.
It literally means scalable vector graphics. The svg format allows us to create powerful vector graphics for use on the web. Svg images can be written directly into the html document using the<svg> </svg> tag. That's because they are both essentially xml (named tags with angle. This will hopefully guide you towards choosing the. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. My research came up with a several ways to insert svg images inside an html page. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. Svg is used to define graphics for the web.
There is an option on the illustrator. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. My research came up with a several ways to insert svg images inside an html page. Tried this already, this doesn't work: How to use inline svg images. The html <svg> element is a container for svg graphics. Svg is used to define graphics for the web. Can anyone help me here?
This will hopefully guide you towards choosing the. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My research came up with a several ways to insert svg images inside an html page. Tried this already, this doesn't work: How to use inline svg images. Using inline svg in html5. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. It literally means scalable vector graphics. Svg is an image format for vector graphics. Can anyone help me here?
As xml files, svg images can be created and edited with any text editor, as well as with drawing software. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tried this already, this doesn't work: My research came up with a several ways to insert svg images inside an html page. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here? Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. How to use inline svg images. Svg is used to define graphics for the web.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The html <svg> element is a container for svg graphics. How to use inline svg images. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. Using inline svg in html5. Svg is an image format for vector graphics. My research came up with a several ways to insert svg images inside an html page. Can anyone help me here? Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Let's take a look at the following example to understand. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is used to define graphics for the web. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Can anyone help me here? This will hopefully guide you towards choosing the. Tried this already, this doesn't work: The html <svg> element is a container for svg graphics. My research came up with a several ways to insert svg images inside an html page. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images.
Svg is an image format for vector graphics. It literally means scalable vector graphics. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. That's because they are both essentially xml (named tags with angle. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. How to use inline svg images. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
How to work with scalable vector graphics (svg) in html5? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. My research came up with a several ways to insert svg images inside an html page. Svg images can be written directly into the html document using the<svg> </svg> tag. Tried this already, this doesn't work: Svg is used to define graphics for the web. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. How to use inline svg images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Can anyone help me here? The html <svg> element is a container for svg graphics.
To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. It literally means scalable vector graphics. My research came up with a several ways to insert svg images inside an html page. Tried this already, this doesn't work: Can anyone help me here? The html <svg> element is a container for svg graphics. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
You can embed svg graphics directly into your document using the html5 <svg> element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My research came up with a several ways to insert svg images inside an html page. Svg is used to define graphics for the web. Can anyone help me here? Svg images can be written directly into the html document using the<svg> </svg> tag. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. How to use inline svg images. Tried this already, this doesn't work:
Svg is an image format for vector graphics. Svg is used to define graphics for the web. My research came up with a several ways to insert svg images inside an html page. It literally means scalable vector graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Tried this already, this doesn't work: This will hopefully guide you towards choosing the. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. Can anyone help me here?
It feels a little unnatural, but it's the most reliable method if you want to provide dynamic effects. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. Svg is used to define graphics for the web. This will hopefully guide you towards choosing the. Tried this already, this doesn't work: Can anyone help me here? How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page.
Using inline svg in html5. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. That's because they are both essentially xml (named tags with angle. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Tried this already, this doesn't work: My research came up with a several ways to insert svg images inside an html page. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. Svg is used to define graphics for the web. Can anyone help me here? To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Tried this already, this doesn't work: Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page.
Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. My research came up with a several ways to insert svg images inside an html page. Using inline svg in html5. Tried this already, this doesn't work: How to use inline svg images. Svg is an image format for vector graphics. That's because they are both essentially xml (named tags with angle. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This will hopefully guide you towards choosing the.
If the svg is saved as a file, it can be directly used as an svg image SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. Tried this already, this doesn't work: Can anyone help me here? The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. How to use inline svg images. Svg is used to define graphics for the web. My research came up with a several ways to insert svg images inside an html page.
This will hopefully guide you towards choosing the. The svg format allows us to create powerful vector graphics for use on the web. Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The html <svg> element is a container for svg graphics. It literally means scalable vector graphics. Svg is an image format for vector graphics. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
Svg is used to define graphics for the web. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page. Tried this already, this doesn't work: Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The html <svg> element is a container for svg graphics. Svg is used to define graphics for the web. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Can anyone help me here?
To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg is used to define graphics for the web. Tried this already, this doesn't work: That's because they are both essentially xml (named tags with angle. This will hopefully guide you towards choosing the. Can anyone help me here? It literally means scalable vector graphics. My research came up with a several ways to insert svg images inside an html page. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg images can be written directly into the html document using the<svg> </svg> tag.
Let's take a look at the following example to understand. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is used to define graphics for the web. How to use inline svg images. Tried this already, this doesn't work: Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here? Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. My research came up with a several ways to insert svg images inside an html page. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the.
To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. That's because they are both essentially xml (named tags with angle. Using inline svg in html5. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page.
How to work with scalable vector graphics (svg) in html5? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is used to define graphics for the web. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. How to use inline svg images. My research came up with a several ways to insert svg images inside an html page. Can anyone help me here? This will hopefully guide you towards choosing the. Tried this already, this doesn't work:
My research came up with a several ways to insert svg images inside an html page. Using inline svg in html5. Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here? The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. Svg is used to define graphics for the web. Tried this already, this doesn't work: To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html.
The html <svg> element is a container for svg graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My research came up with a several ways to insert svg images inside an html page. How to use inline svg images. Tried this already, this doesn't work: Svg is used to define graphics for the web. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Can anyone help me here? The html <svg> element is a container for svg graphics.
Can anyone help me here? The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. It literally means scalable vector graphics. Using inline svg in html5. Tried this already, this doesn't work: Svg images can be written directly into the html document using the<svg> </svg> tag.
The svg version used here is svg 1.1. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Can anyone help me here? My research came up with a several ways to insert svg images inside an html page. How to use inline svg images. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Tried this already, this doesn't work: Svg is used to define graphics for the web.
Svg is used to define graphics for the web. The svg format allows us to create powerful vector graphics for use on the web. My research came up with a several ways to insert svg images inside an html page. Using inline svg in html5. That's because they are both essentially xml (named tags with angle. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics.
Svg is an image format for vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Can anyone help me here? The html <svg> element is a container for svg graphics. Tried this already, this doesn't work: Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg is used to define graphics for the web. My research came up with a several ways to insert svg images inside an html page.
It literally means scalable vector graphics. That's because they are both essentially xml (named tags with angle. Using inline svg in html5. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Can anyone help me here? My research came up with a several ways to insert svg images inside an html page. The svg format allows us to create powerful vector graphics for use on the web. Svg images can be written directly into the html document using the<svg> </svg> tag.
The svg format allows us to create powerful vector graphics for use on the web. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tried this already, this doesn't work: The html <svg> element is a container for svg graphics. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. How to use inline svg images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. Can anyone help me here? Svg is used to define graphics for the web. My research came up with a several ways to insert svg images inside an html page.
My research came up with a several ways to insert svg images inside an html page. Svg images can be written directly into the html document using the<svg> </svg> tag. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. How to use inline svg images. Tried this already, this doesn't work: That's because they are both essentially xml (named tags with angle. The html <svg> element is a container for svg graphics. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg is an image format for vector graphics.
Let's take a look at the following example to understand. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is used to define graphics for the web. Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page. Tried this already, this doesn't work: How to use inline svg images. The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Can anyone help me here?
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. It literally means scalable vector graphics. Using inline svg in html5. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. Can anyone help me here? My research came up with a several ways to insert svg images inside an html page. Svg is used to define graphics for the web.
Let's take a look at the following example to understand. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Can anyone help me here? The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. Svg is used to define graphics for the web. My research came up with a several ways to insert svg images inside an html page. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. Tried this already, this doesn't work: To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html.
My research came up with a several ways to insert svg images inside an html page. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. The svg format allows us to create powerful vector graphics for use on the web. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Can anyone help me here? Using inline svg in html5. This will hopefully guide you towards choosing the. Svg is used to define graphics for the web. Tried this already, this doesn't work:
The svg version used here is svg 1.1. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Tried this already, this doesn't work: Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Can anyone help me here? My research came up with a several ways to insert svg images inside an html page. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is used to define graphics for the web. The html <svg> element is a container for svg graphics.
Using inline svg in html5. The svg format allows us to create powerful vector graphics for use on the web. Svg is an image format for vector graphics. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. That's because they are both essentially xml (named tags with angle. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. Svg is used to define graphics for the web. This will hopefully guide you towards choosing the. It literally means scalable vector graphics.
This ultimately optimizes a site's overall performance and download speed. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone help me here? Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The html <svg> element is a container for svg graphics. How to use inline svg images. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Tried this already, this doesn't work: Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page. This will hopefully guide you towards choosing the. Svg is used to define graphics for the web.
Tried this already, this doesn't work: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. That's because they are both essentially xml (named tags with angle. The svg format allows us to create powerful vector graphics for use on the web. Svg is used to define graphics for the web. Using inline svg in html5. Svg is an image format for vector graphics. How to use inline svg images.
This ultimately optimizes a site's overall performance and download speed. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is used to define graphics for the web. Tried this already, this doesn't work: This will hopefully guide you towards choosing the. How to use inline svg images. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page. Can anyone help me here? The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
Using inline svg in html5. My research came up with a several ways to insert svg images inside an html page. Svg is used to define graphics for the web. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. This will hopefully guide you towards choosing the. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
The svg format allows us to create powerful vector graphics for use on the web. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is used to define graphics for the web. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. Tried this already, this doesn't work: Can anyone help me here? My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. How to use inline svg images. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics.
Svg is an image format for vector graphics. Svg is used to define graphics for the web. That's because they are both essentially xml (named tags with angle. My research came up with a several ways to insert svg images inside an html page. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The svg format allows us to create powerful vector graphics for use on the web. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics.
According to wikipedia (retrieved april 1 2012),. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is used to define graphics for the web. My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. How to use inline svg images. Tried this already, this doesn't work: Can anyone help me here? Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. That's because they are both essentially xml (named tags with angle. Svg is an image format for vector graphics. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Using inline svg in html5. Can anyone help me here? My research came up with a several ways to insert svg images inside an html page. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg is part of the html 5 draft specification, i.e. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tried this already, this doesn't work: How to use inline svg images. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is used to define graphics for the web. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Can anyone help me here? This will hopefully guide you towards choosing the. My research came up with a several ways to insert svg images inside an html page.
Using inline svg in html5. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. Svg is used to define graphics for the web. Tried this already, this doesn't work: Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Can anyone help me here? Svg images can be written directly into the html document using the<svg> </svg> tag.
It feels a little unnatural, but it's the most reliable method if you want to provide dynamic effects. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Svg is used to define graphics for the web. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Can anyone help me here? Tried this already, this doesn't work: Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. My research came up with a several ways to insert svg images inside an html page.
Tried this already, this doesn't work: Using inline svg in html5. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Svg is an image format for vector graphics. How to use inline svg images. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. That's because they are both essentially xml (named tags with angle.
There is an option on the illustrator. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. My research came up with a several ways to insert svg images inside an html page. How to use inline svg images. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is used to define graphics for the web. Tried this already, this doesn't work: Can anyone help me here? This will hopefully guide you towards choosing the.
Using inline svg in html5. Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics. Svg is used to define graphics for the web. How to use inline svg images. Can anyone help me here? This will hopefully guide you towards choosing the. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. That's because they are both essentially xml (named tags with angle. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html.
Using inline svg in html5. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. Can anyone help me here? Tried this already, this doesn't work: Svg is used to define graphics for the web. My research came up with a several ways to insert svg images inside an html page. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
Using inline svg in html5. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. How to use inline svg images. Tried this already, this doesn't work: This will hopefully guide you towards choosing the. My research came up with a several ways to insert svg images inside an html page. That's because they are both essentially xml (named tags with angle. Svg is used to define graphics for the web. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html.
As xml files, svg images can be created and edited with any text editor, as well as with drawing software. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone help me here? Tried this already, this doesn't work: Svg is used to define graphics for the web. The html <svg> element is a container for svg graphics. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. How to use inline svg images. My research came up with a several ways to insert svg images inside an html page. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Tried this already, this doesn't work: Svg is used to define graphics for the web. It literally means scalable vector graphics. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. The html <svg> element is a container for svg graphics. How to use inline svg images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
You can embed svg graphics directly into your document using the html5 <svg> element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. This will hopefully guide you towards choosing the. To do this, open the svg i hope you were able to learn about the different ways of using svg images in css and html. Can anyone help me here? My research came up with a several ways to insert svg images inside an html page. Tried this already, this doesn't work: The html <svg> element is a container for svg graphics. Svg is used to define graphics for the web. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images.
This will hopefully guide you towards choosing the. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The html <svg> element is a container for svg graphics. Tried this already, this doesn't work: My research came up with a several ways to insert svg images inside an html page. It literally means scalable vector graphics. The svg format allows us to create powerful vector graphics for use on the web. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags.
